지난번에는 데이터를 끌고 와서 자료가 잘 보이는지 확인했다면
오늘은 조금 더 심화해서 지역별로 선택하는 화면을 만들어 해당 지역 선택시 정보를 볼 수 있도록 한다.
1. 공공데이터 사이트 - https://www.data.go.kr/
오늘 활용할 데이터는 기상청 중기예보 조회서비스

OpenAPI 정보에 참고문서를 보면 활용가이드가 첨부되어있는데, 열어보면 지점별로 번호가 지정되어 있다.
이 번호들을 활용해서 지점별 데이터 조회가 가능하다.

데이터 검색 후 활용신청 후 마이페이지 활용신청 현황에서 확인하고,

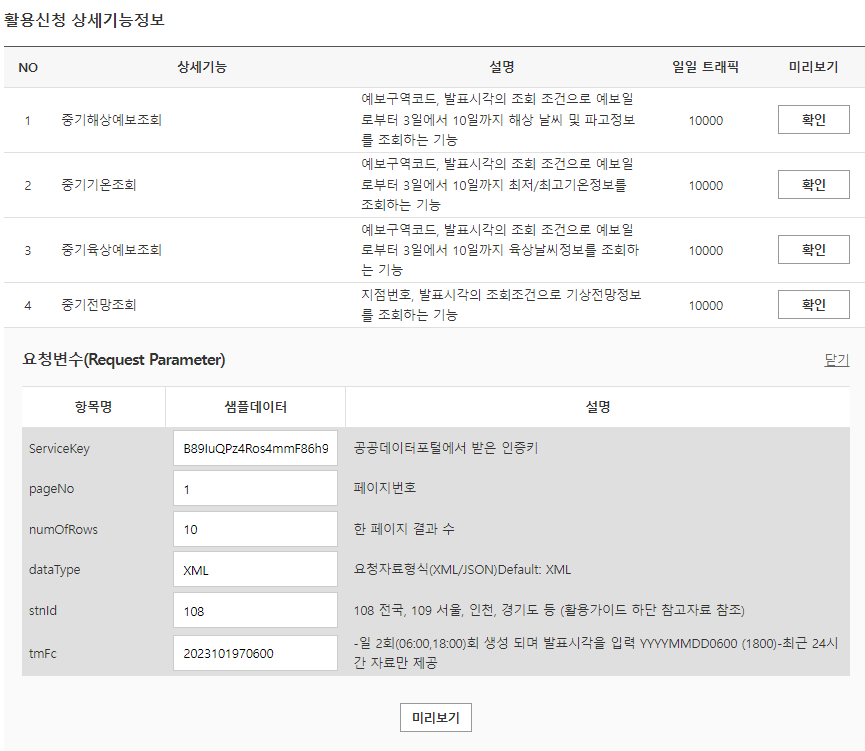
상세기능이 여러가지로 나누어져 있는데 4번 중기전망조회 기능을 사용해보겠다.

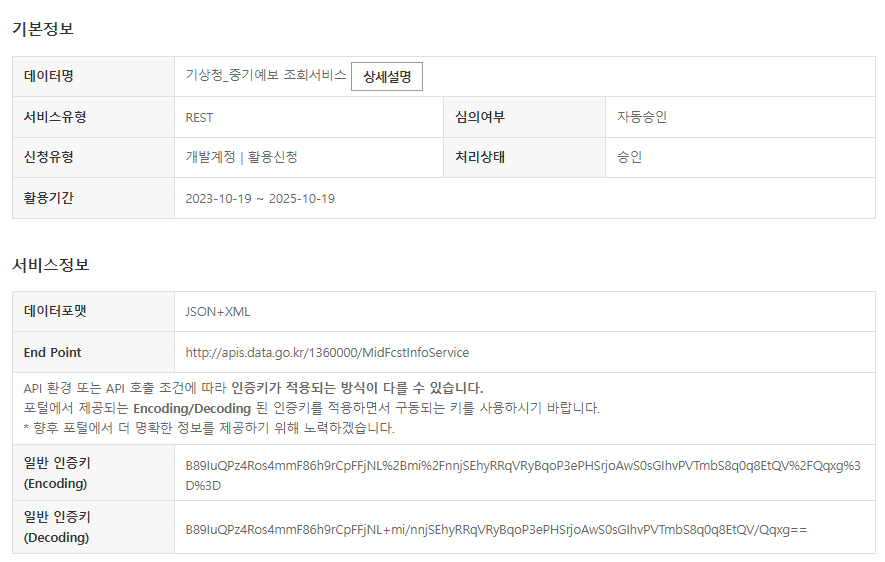
잘 보면 서비스 정보에 End Point에 URL이 명시되어 있는데, 상세 기능에 따라 URL뒤에 더 붙기 때문에 원하는 상세기능을 확인하여 미리보기 하면 정확한 URL 확인이 가능하다. ServiceKey에 일반인증키(Encoding)를 넣어서 확인해보자

=> 따라서 필요한 URL : https://apis.data.go.kr/1360000/MidFcstInfoService/getMidFcst
| 여기서 확인해야 할 사항 1) ServiceKey 값 = 인증키(Encoding) 2) 정확한 URL 3) stnId => 활용가이드에서 확인한 지점번호로 활용 |
2. Controller
- 화면단에서 지역 선택할 때 stnId값을 넘겨받아야 하기 때문에 파라미터값으로 받아줘야 한다
@Controller
public class APIController {
public static final String serviceKey = "B89IuQPz4Ros4mmF86h9rCpFFjNL%2Bmi%2FnnjSEhyRRqVRyBqoP3ePHSrjoAwS0sGIhvPVTmbS8q0q8EtQV%2FQqxg%3D%3D";
@ResponseBody
@RequestMapping(value="api.do", produces="application/json; charset=utf-8")
public String apiInfo(String stnId) throws IOException{
// URL (key값 제외한 주소)
String url = "https://apis.data.go.kr/1360000/MidFcstInfoService/getMidFcst";
url += "?serviceKey=" + serviceKey;
url += "&tmFc=202310190600";
url += "&dataType=JSON"; // 기본값 xml, json으로 지정 가능
url += "&stnId=" + stnId; // 지점번호(front에서 파라미터값으로 넘겨받아서 호출)
// 파라미터 값이 한글이면 utf-8로 인코딩 해야함
//String stnName = "서울";
//url += "stnName=" + URLEncoder.encode(stnName, "UTF-8");
URL requestUrl = new URL(url);
HttpURLConnection urlConnection = (HttpURLConnection) requestUrl.openConnection();
urlConnection.setRequestMethod("GET"); // 요청 방식
BufferedReader br = new BufferedReader(new InputStreamReader(urlConnection.getInputStream()));
String line = null;
String responseText = "";
while((line = br.readLine())!=null) {
responseText += line; // responseText에 한줄씩 담아서 리턴
}
br.close();
urlConnection.disconnect();
System.out.println(responseText);
return responseText;
}
}
3. 화면단(index.jsp)
< 화면 구성하기>
- option에 value값을 stnId 즉 지점번호와 일치하게 넣어줘야 함

<h1>기상청 예보</h1>
<%-- 만약에 option에 value를 지정하지 않으면 태그내 정보가 value! --%>
지역:
<select id="stnId">
<option value="108">전국</option>
<option value="109">서울, 인천, 경기도</option>
<option value="156">광주, 전라남도</option>
<option value="184">제주도</option>
</select>
<button id="btn">해당 지역 예보 정보</button>
<br><br>
<table border="1">
<thead>
<tr>
<th>예보 정보</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
- 버튼 클릭시 ajax를 이용하여 controller에 stnId의 value값을 전송하여 처리 후 자료를 리턴받음
<script>
$(function(){
$('#btn').click(function() {
$.ajax({
url: "api.do",
data: {stnId: $("#stnId").val()},
success: function(data){
console.log(data.response.body.items.item[0].wfSv); // 여러 데이터인 경우에는 for문 돌려야 함
let value = "";
const result = data.response.body.items.item;
//console.log("result : " + result);
// 데이터 쪼개기 위한 구분자
const dataList = result[0].wfSv.split("○ ");
//console.log("List : " + dataList);
for(let index in dataList){
console.log(dataList[index]);
if(dataList[index] !== ""){
value += "<tr>"
+ "<td>" + dataList[index] + "</td>"
+ "</tr>";
}
}
$("table tbody").html(value);
}
})
});
});
</script>

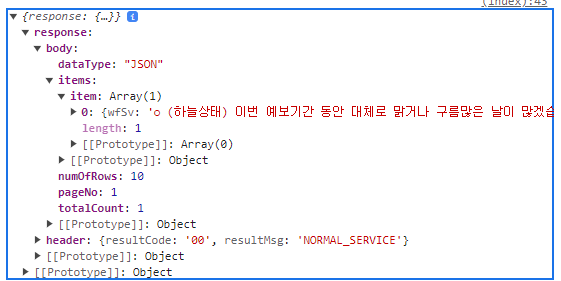
console.log(data); 를 찍어보면
왼쪽과 같이 출력된다.
내가 필요한 값은
response>body>items>item>0>wfSv에 기재된 자료!
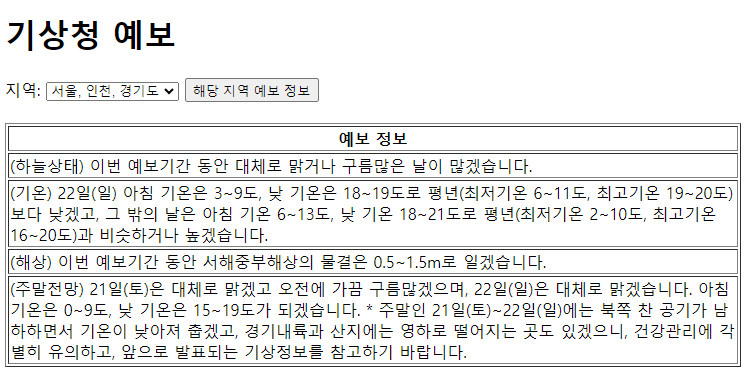
데이터 내용을 구분자로 쪼개어 for문 까지 돌려 table의 body 부분에 삽입하면
아래와 같은 결과가 나타난다!

'+ > Etc' 카테고리의 다른 글
| 공공데이터 API 사용하기(1) (0) | 2023.10.10 |
|---|