1. 설치
- npm install react-bootstrap bootstrap
- package.json에 추가

2. import
https://react-bootstrap.netlify.app/docs/getting-started/introduction css부분
사용하고 싶은 component 파일에 import 하
import 'bootstrap/dist/css/bootstrap.min.css';
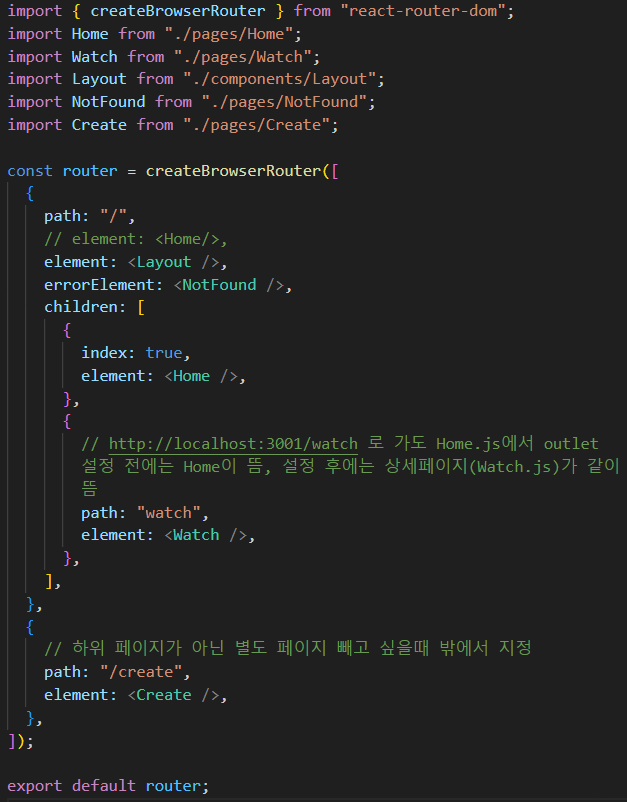
3. 경로 추가(router.js)
- 부트스트랩 쓰고자 하는 파일은 Create.js
- Home의 하위 경로가 아닌 별도 파일로 빼서 Video 등록 폼을 만들 예정

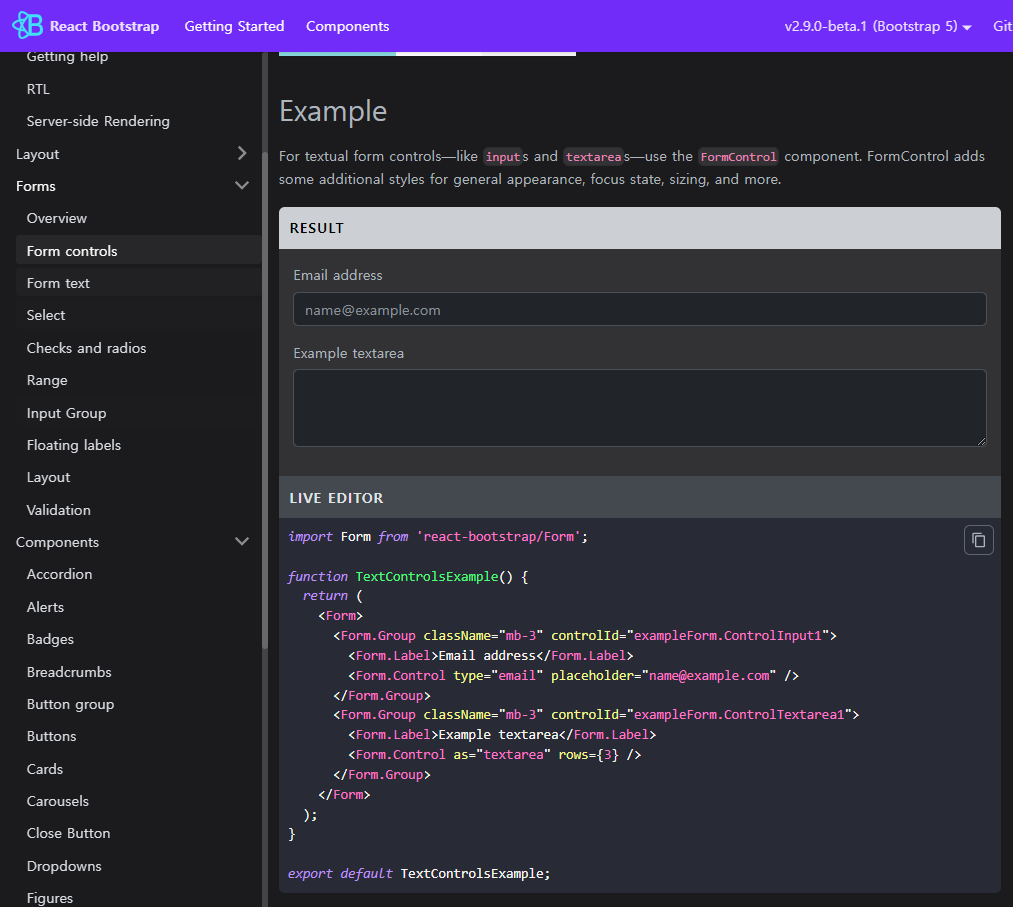
4. component 작업
https://react-bootstrap.netlify.app/docs/getting-started/introduction
Introduction | React Bootstrap
Learn how to include React Bootstrap in your project.
react-bootstrap.netlify.app
React Bootstrap 사이트 왼쪽 바에서 필요한 요소 클릭해서 코드 가져오면 끝!

기존 부트스트랩 요소 css만 수정하고 싶을 때는
- 별도 css 파일 만들어서 선택자 통일시켜서 적용
- style 속성으로 바로 주기

'+ > React' 카테고리의 다른 글
| router (0) | 2023.09.21 |
|---|---|
| api 연결 후 카테고리 목록 띄우기 (0) | 2023.09.20 |
| jsx, state 사용해서 click count (0) | 2023.09.19 |
| react 세팅 및 Create React App 프로젝트 구조 (0) | 2023.09.19 |