
* LTS 버전 다운로드
* https://ko.legacy.reactjs.org/ 리액트 공식문서(한글)
CDN 링크 : 리액트 - 자바스크립트 라이브러리라서 <script></script>
* https://create-react-app.dev/
cmd 실행 후
C:\Users\user1>node -v
v18.17.1
C:\Users\user1>npm -v
9.6.7
C:\Users\user1>npm install npx -g
경로수정 및 프로젝트 생성
C:\Users\user1>cd D:\front-end-workspace
C:\Users\user1>D:
D:\front-end-workspace>npx create-react-app 7_jsx
실행
D:\front-end-workspace>cd 7-jsx
D:\front-end-workspace\7-jsx>npm start
Visual Studio Code 실행

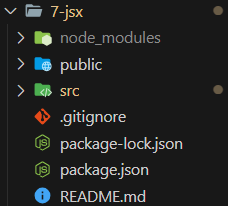
<프로젝트 구조>
- node_modules: 프로젝트에서 사용하는 모든 패키지들이 들어있는 폴더(라이브러리 코드 보관함)
- public: 정적(static) 파일(이미지, 폰트 등)이 들어있는 폴더
- src: 리액트 앱의 모든 소스 코드가 들어있는 폴더
- App.js: 메인 페이지 - package-lock.json: 프로젝트에 사용되는 패키지들의 의존성 정보가 저장되어 있는 파일
- package.json: 프로젝트의 설정 파일, 프로젝트에 사용되는 패키지들과 스크립트들이 정의
'+ > React' 카테고리의 다른 글
| bootstrap 개별 component 단위로 적용 (0) | 2023.09.21 |
|---|---|
| router (0) | 2023.09.21 |
| api 연결 후 카테고리 목록 띄우기 (0) | 2023.09.20 |
| jsx, state 사용해서 click count (0) | 2023.09.19 |