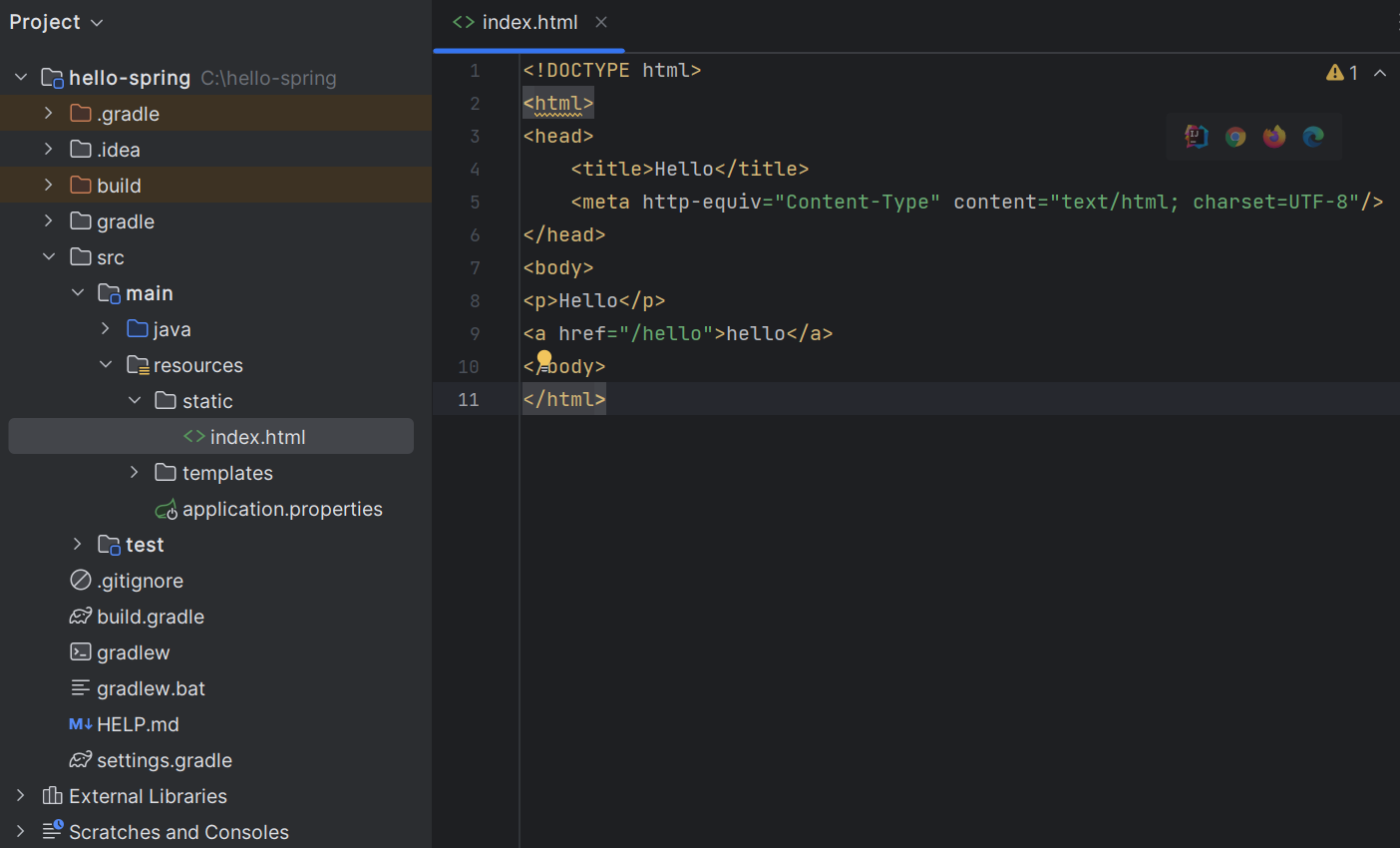
intellij에서 gradle을 통해 바로 서버를 실행할 수도 있지만 명령 프롬프트를 이용하여 빌드 후 실행하는 방법도 있다. 일단 돌리고 있는 서버가 있으면 localhost:8080을 중복해서 사용할 수 없으므로 종료 후 실행해야 한다. 1. 빌드하기 1-1) 실행하고자 하는 폴더 경로로 이동(cd ~) 1-2) graldew 1-3) gradlew build build가 되고 나면 실행하고자 하는 폴더 아래 build > libs에 두가지 jar 파일이 생성됨 2. 실행하기 해당 폴더 > build > libs로 이동하여 jar 파일 실행 java -jar hello-spring-0.0.1-SNAPSHOT.jar 입력 후 제일 아래 Started가 보인다면 실행 완료! localhost:8080으..